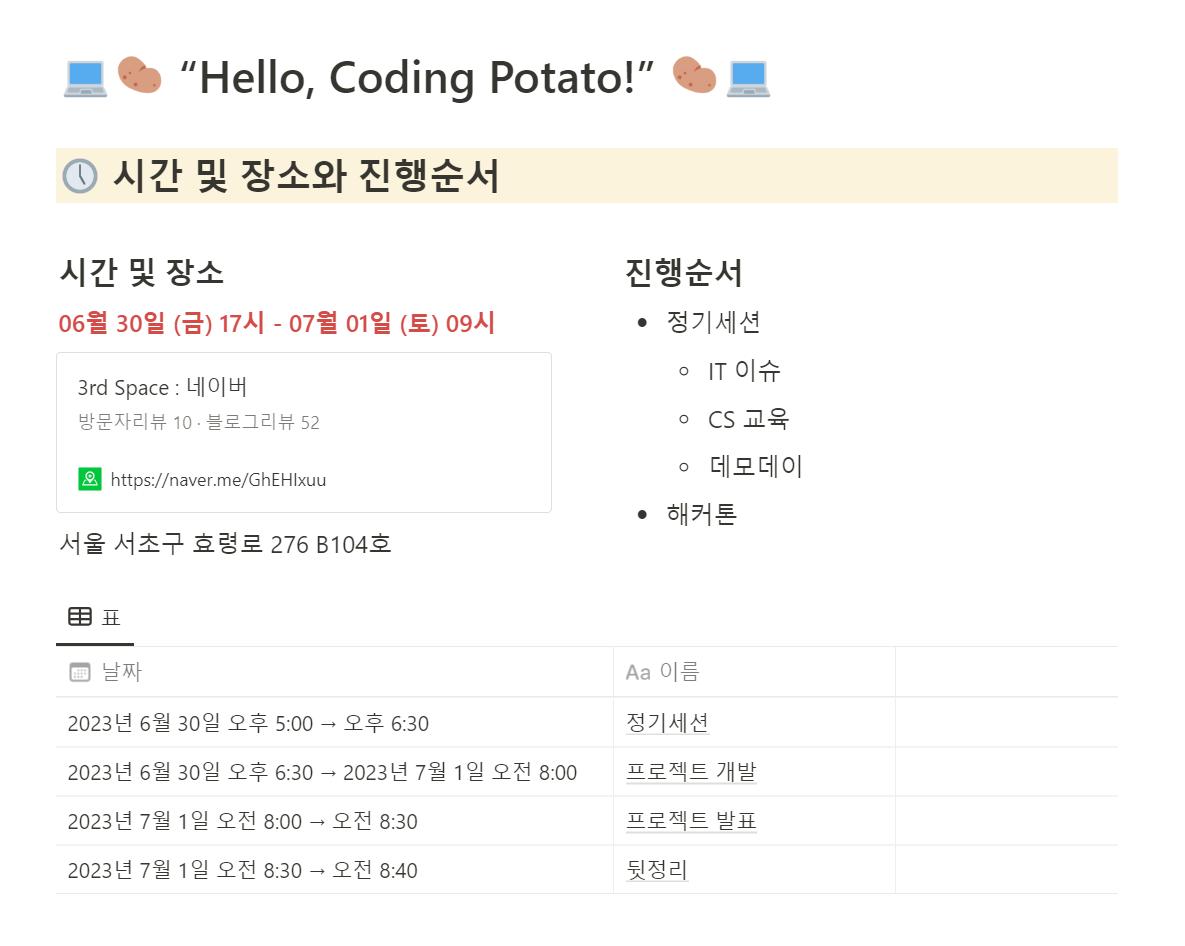
지난 6월30일 - 7월1일 IT연합동아리 코테이토에서 제 1회 해커톤이 열렸다.
이번에 6기로 들어간 동아리였는데 하루만에 프로젝트를 마무리할 수 있을까? 싶기도 하고 사실 4학년이지만 백엔드 개발을 시작한지 얼마 안됐기도하고 졸프..도 어쩌다보니 빠그라져서 다시 시작해야하는 입장에서 짧은 시간안에 많은 자극을 받고 좋은 경험이 될 것 같아서 참가를 신청했다. (사실 6기 회원은 필참이었던 것은 안비밀)

장소는 남부 터미널역 3rd space? 였는데 분위기가 생각보다 괜찮았다. 파티룸으로 놀기도 괜찮았던 것 같고
사실 이 날은 6기의 공식 마지막 정규세션이라 5시에 데모데이부터 시작했다.


사전에 주제와 팀을 미리 공지해줬다. 나는 스스로 아이디어가 부족하진 않다고 생각했는데 주제가 '환경'과 '노인'이었다. 다소 공익적인 주제이다보니, 뻔하디 뻔한 아이디어밖에 생각이 나지 않아서 걱정을 많이 했는데 팀을 보니..! 아이디어 머신이 한명있었따.
(사실 우리 팀은 5명이었다. 기획이 있었는데 없었어요)
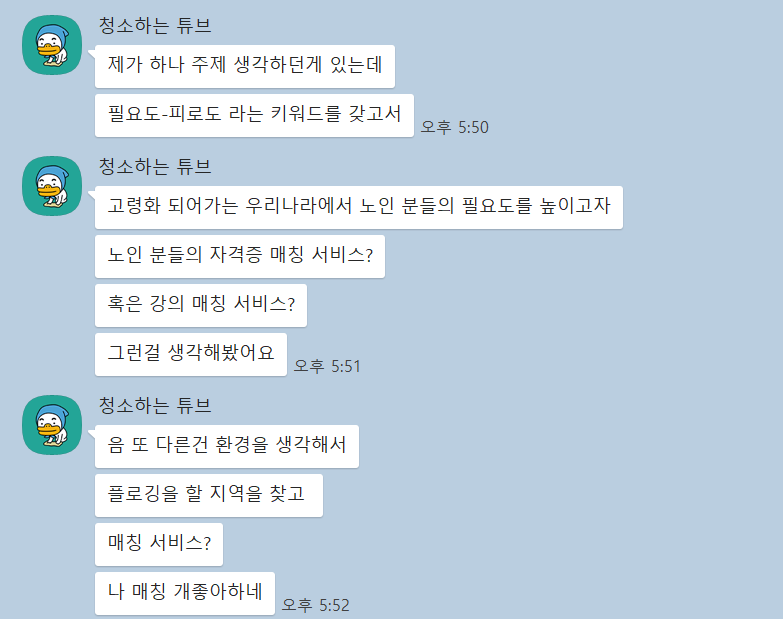
아이디어 회의

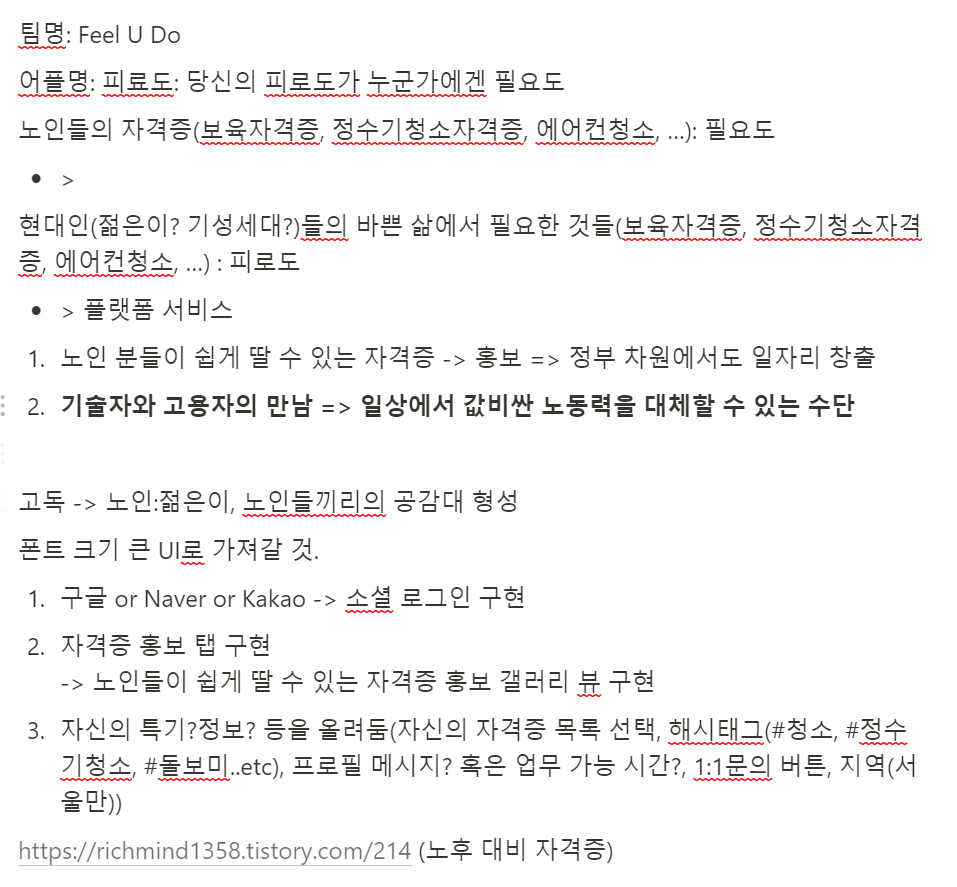
확실히 매칭쪽이 괜찮겠다고 생각하긴 했는데 노인의 사회적 필요도와 사회인들의 피로도를 연관짓는 아이디어를 먼저 제시해줬다.
사실상 12시간안에 모든 구현을 마치고 테스트까지 성공해야하기에 양질의, 많은 기능을 구현하긴 어려웠고 노인 대상 '알바몬'같은 느낌었는데 마감까지 구현도 괜찮을것 같고 아이디어도 나쁘지 않아서 괜찮아보였다.
노션을 생성하고 전날 11시에 온라인으로 회의를 진행했다.

노인분들이 사용할 앱이니만큼 UI의 폰트크기가 크고 사용이 직관적이어야한다는 것에 포인트를 맞췄다.
핵심 기능은 자격증을 홍보하고 해당 자격증으로 얻을 수 있는 일자리에 대한 홍보와 고용자들의 일자리 홍보에 맞춘 지원이 가능하게 하는 것이 포인트였다.
사전에 미리 구축이 가능해서 나는 구글, 네이버 로그인을 구현해본 경험이 있어서 카카오 로그인을 준비해가기로 했고 상민이가 전반적인 서버 구축과 채팅 서비스, 건휘가 사전 데이터 조사를 하기로 했다.
팀에 백엔드가 셋이었지만 각자 경험의 차이가 있었기에 그에 맞춰 역할을 구분했다.
해커톤 시작
당일 6시에 해커톤을 시작하기에 앞서, 사전 회의를 해와서 기획 시간을 단축한 우리는 우선 밥부터 먹었다 ㅋ

식사를 마치고 본격적으로 전체 회의시작!
우리 프론트는 리액트 네이티브를 사용했기에 앱을 만들어야했다. 백과 프론트를 연결할때 타임리프나 머스테치를 활용한 간단한 웹과의 연결은 해봤지만 앱과 연동은 처음이라 조금 걱정되기도 했다.
우선은 화면 구성부터 시작했다.피그마를 사용해 우리가 만들 메인 페이지와 하위 세부 페이지들에 대한 구성을 회의했다.
건휘가 해온 자료조사를 보니 노인분들의 필요도를 일자리에 국한하지 않고 시야를 넓혀서 조사를 해왔다.
우선 기능이 수정되었다. 구직 페이지를 구현하기 위해선 많은 데이터가 필요했다. 취득할 수 있는 자격증, 자격증 별로 가능한 일자리.. 그래서 공공 데이터도 찾아봤으나 입맛에 맞는 데이터가 없었다.
그리고 나도 기숙사에 살아서 집밥이 그리웠고 동주도 자취를 해서 집밥이 그리웠는지 둘다 반찬에 꽂혔다. 노인분들이 주변 자취생을 대상으로 집밥, 반찬을 판매하면 어떨까하는 생각이 들었고 이를 기반으로 4가지 정도의 메인 페이지를 구성했다.
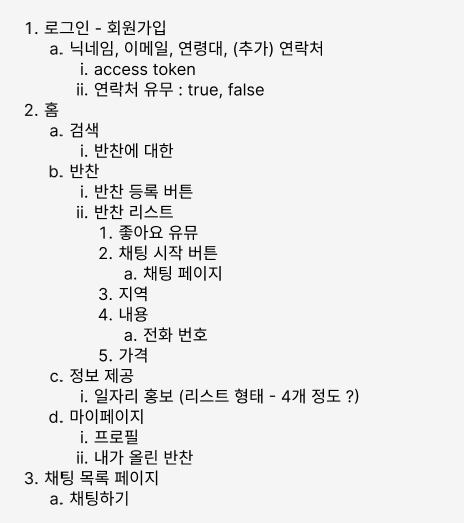
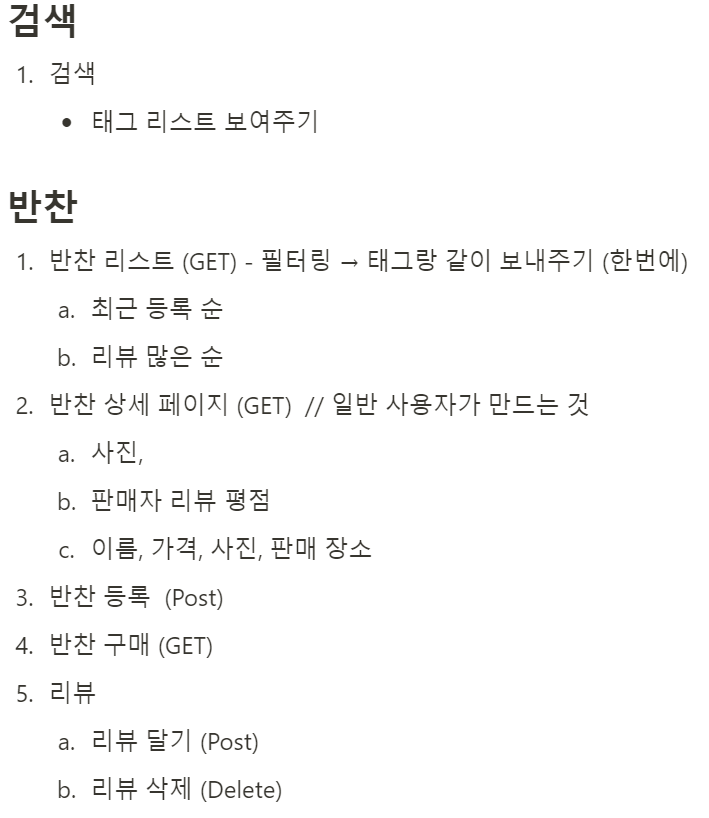
반찬 검색 / 반찬 등록 / 노인분들을 위한 정보제공 페이지 / 마이페이지

메인페이지에 크게 4개의 버튼을 놓았는데 우리는 상대적 메인 기능이 없고 노인분들의 화면을 크게 볼 수 있는 편의를 위해 바텀 버튼 방식보단 직관적으로 홈화면에 4개의 큰 버튼을 놓기로했다.
이어서, 백엔드팀끼리 회의를 진행했다.
우선, 가장 큰 고민은 구매 의사 결정을 어떻게 하지?였다.
사전에 아이디어가 변경되기전에 1:1 채팅으로 커뮤니티를 만들자는 아이디어가 있었어서 구매의사 결정으로 채팅을 생각해봤는데 시간내에 구현, 다른 기능, 배포 및 백 프론트 연결까지 어려워보여서 채팅을 제외했다.
두번째로는 댓글 기능을 생각했다. 구매자가 판매글에 댓글을 남기면 판매자는 대댓글로 이야기를 나눈 후 댓글 상태를 구매확정으로 전환할 수 있는 방식, 마지막은 에브리타임처럼 쪽지를 활용하는 방법도 고민해보다가.. 시간 문제가 컸다. 확실히 따라서 기본 상품 등록 기능이 완료되면 이후에 업그레이드 하는 방식으로 방법을 바꾸고 판매자의 전화번호를 전달하는 방법을 선택했다.
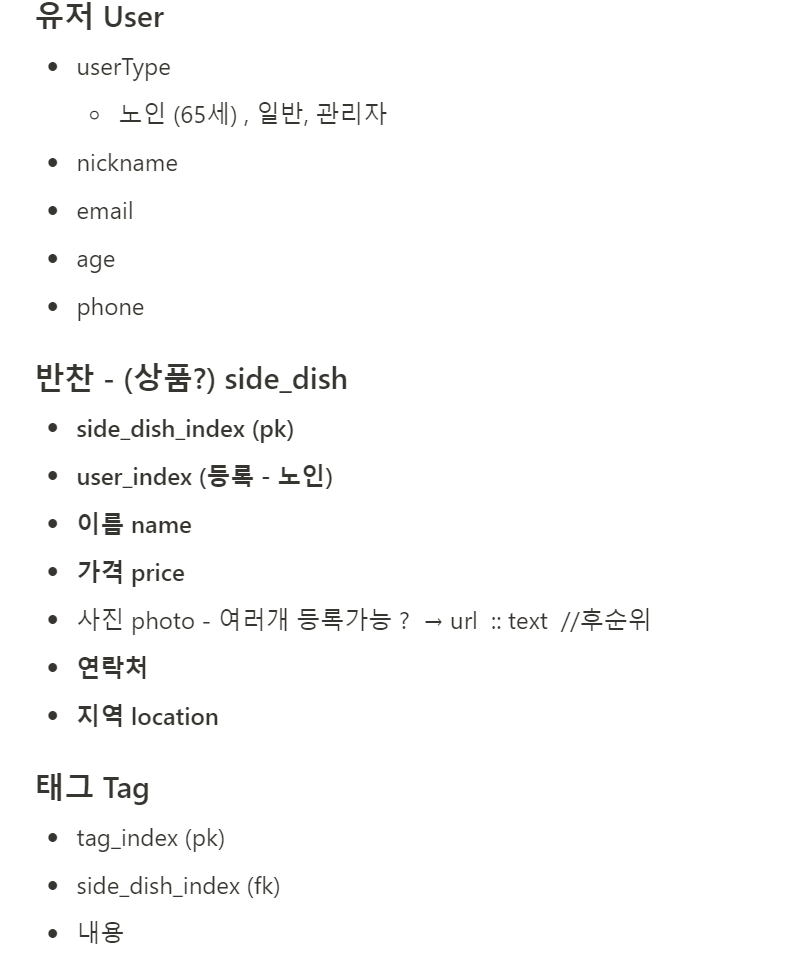
이어선 엔티티와 api 명세를 작성했다.

ERD를 사용하지 않고 노션으로 표기만 했는데 Foreing key관련해서 양방향 정의 문제가 발생해 추후에 문제가 생겼다...
ERD를 잘 그리자!

기존엔 내가 소셜 로그인을 구현하려고 했으나 상민이가 카카오 로그인 구현을 해보고 싶다고 했다. 나는 지난 네이버, 구글 로그인을 해봤지만 책보고 따라한 수준이었기에 해당 기능을 구현하기에 부족하다고 판단했다. 따라서, 해당 부분을 넘기고 반찬등록 부분 API 개발을 맡았다.
이제 본격적으로 개발 시작! 은 뒷글에 이어서..
'활동 > cotato' 카테고리의 다른 글
| IT동아리에서 운영진으로 성장하기 - (2) (2) | 2024.08.27 |
|---|---|
| IT동아리에서 일반 부원으로 성장하기 - (1) (4) | 2024.08.27 |
| IT연합동아리 코테이토 교육팀 활동 회고록 (0) | 2024.03.11 |
| 코테이토 3회차 해커톤 회고록 (2) | 2024.01.18 |
| 제 1회 코테이토 해커톤 후기 -(2) (0) | 2023.07.03 |
